
Le responsive design : Comment fonctionne-t-il et pourquoi est-il important ?
Êtes-vous déjà tombé sur un site web qui ne s’adapte pas correctement à la taille de votre écran, entravant ainsi votre expérience utilisateur ? Si oui, il est fort probable que ce site web n’ait pas mis en œuvre un concept crucial du design web moderne : le responsive design. Cet article décortique ce principe de design crucial, explique comment il fonctionne et pourquoi il est impératif pour toute entreprise présente en ligne de l’intégrer à son site web.
Une innovation dans le monde du web
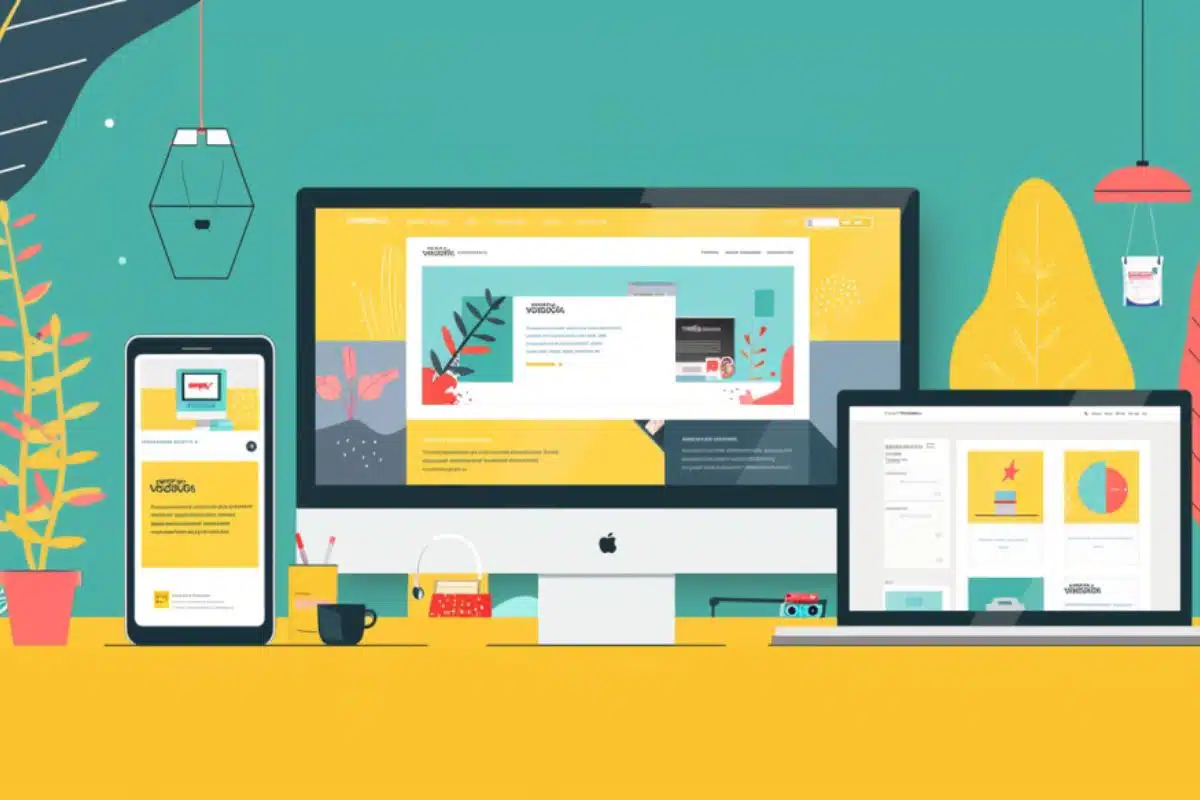
Le responsive design est une approche de conception de sites web qui rend ces derniers dynamiques, leur permettant ainsi de s’adapter et de bien s’afficher sur n’importe quel appareil, que ce soit un ordinateur de bureau, un ordinateur portable, une tablette ou un smartphone. Son principe repose sur l’utilisation de grilles flexibles, d’images fluides et de media queries CSS pour modifier la disposition du site en fonction de la taille de l’écran de l’utilisateur.
L’importance de l’adoption du responsiverespons design
Au-delà du fait qu’il offre une meilleure expérience utilisateur, l’importance du responsive design réside dans les avantages significatifs qu’il apporte à votre entreprise. Voici quelques-uns de ces avantages :
- Il améliore le classement de votre site sur les moteurs de recherche, car Google favorise les sites mobile-friendly.
- Il augmente le taux de conversion et de rétention de clients, car les utilisateurs ont tendance à passer plus de temps sur les sites web accessibles et réactifs.
- Il réduit le coût et l’effort de maintenance du site, car vous n’avez pas à gérer de versions distinctes pour les appareils mobiles et les ordinateurs de bureau.
Comprendre son fonctionnement
Le principe fondamental du responsive design est très simple. Il comprend fondamentalement trois aspects :
- Les grilles fluides qui s’étirent et se contractent en fonction de la taille de l’écran.
- Les images fluides qui changent de taille pour s’adapter parfaitement à l’écran.
- Les media queries CSS qui permettent d’appliquer différentes règles de style en fonction de la taille de l’écran.
En combinant ces trois éléments, le responsive design rend un site web visuellement attrayant et fonctionnel sur n’importe quel appareil ou résolution d’écran.
En somme, le responsive design n’est pas seulement une “option” pour les sites web d’aujourd’hui, c’est une nécessité imparable. Peu importe le type de votre entreprise ou votre domaine d’activité, votre présence en ligne doit être optimisée pour tous les types d’appareils pour obtenir de meilleurs résultats. Ne sous-estimez pas l’importance d’un design réactif, car il pourrait faire la différence entre le succès et l’échec de votre entreprise en ligne.
FAQ
Qu’est-ce que le responsive design ?
Le responsive design est une approche de conception de sites web qui permet à un site de s’adapter et de s’afficher correctement sur différents types d’appareils.
Pourquoi le responsive design est-il important ?
Le responsive design est crucial car il améliore l’expérience utilisateur, influence le classement des moteurs de recherche, réduit les coûts de maintenance et augmente le taux de conversion.

Commentaires
Laisser un commentaire